最近はベジエ曲線の交点を求めるなどの活動をしていたのですが, それは (画像の用意とかそのあたりで) まとめるのに時間がかかるのでまたの機会にするとして.
最近 Atom パッケージの markdown-table-editor をちょいちょい更新して機能を追加したので, その報告というか宣伝みたいな記事を書きます.
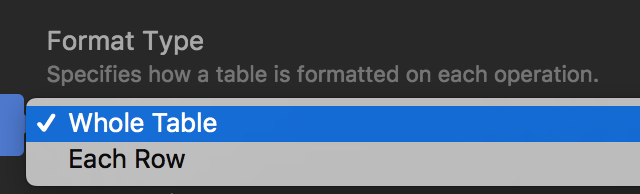
フォーマット方法の切り替えオプションの追加

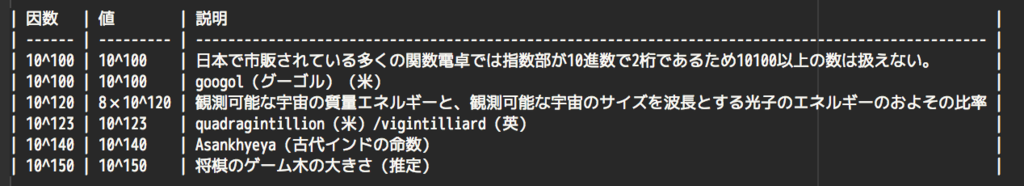
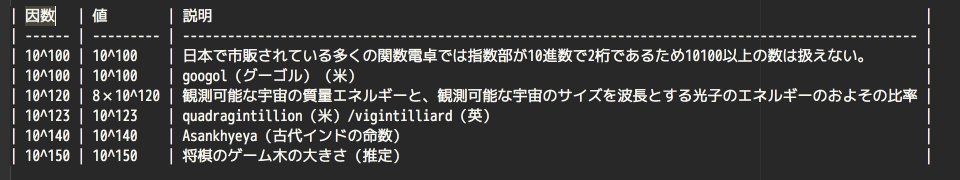
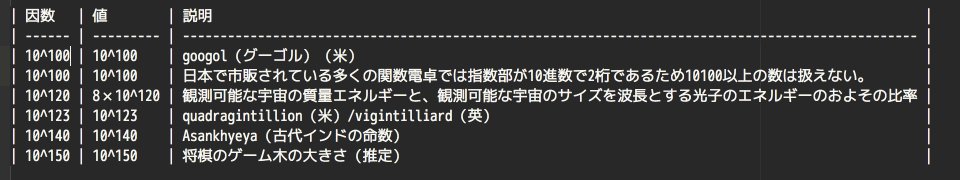
今までの動作 (デフォルト) は表全体をフォーマットするものでした. (表は 数の比較 - Wikipedia より一部引用.)

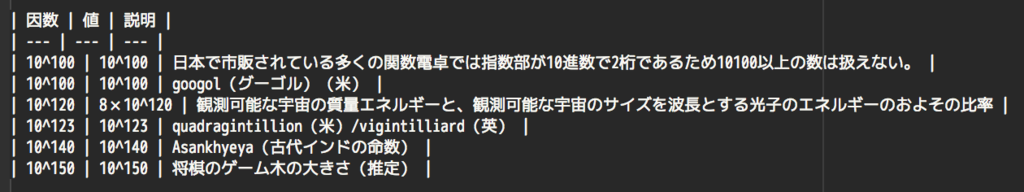
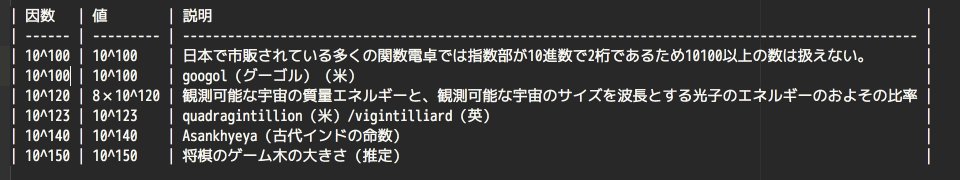
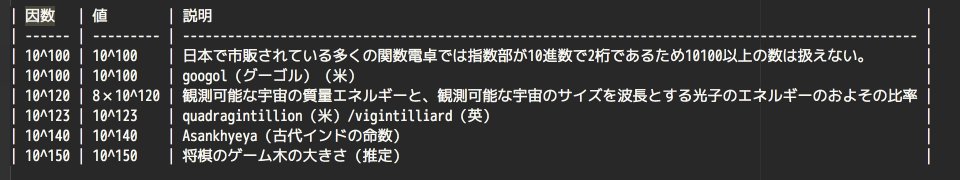
ここに新しく行ごとにフォーマットする (というか空白を詰めるだけ) オプションを追加しました.

後者はセルの中身が長い場合や, フォーマット時に編集した行以外も変更されてしまうのが嫌な場合 (差分が見づらいとか) に良いんじゃないかと思います. フォーマット方法はコマンドパレットからも切り替えられる (Switch Format Type) ので, 必要ならサッと切り替えられて便利.
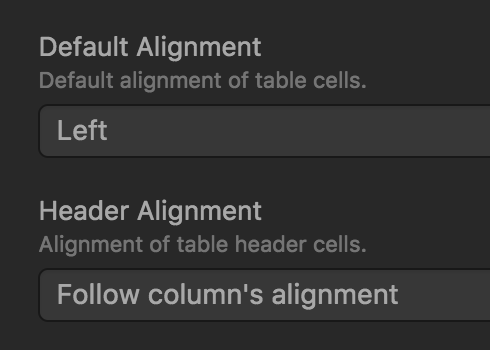
デフォルトの文字寄せを変更するオプションを追加

これまでデフォルトの (--- のときの) 文字寄せは左寄せで固定でしたが, これを変更できるようにしました.
行・列の移動コマンドを追加
今回の一押し.

ショートカットキーはデフォルトでは設定していないので各自好みに応じて設定してください. 例は README に書いてあります.
おまけ
move-cursor-improved も multi-cursor と同等の機能を取り込んで強くなりました.